Software Solutions.
FAQ Interactive is an Australian Software Solutions Agency that has been supporting business, helping government sectors, and inspiring the greater community for over a decade.
With years of software development experience, 100’s of customers and outstanding in-house developers & designers, FAQ can help you develop a truly exceptional experience for your business, organisation, product line or community project.
As one of Australia’s leading digital agencies, we make it our business to properly understand the commercial & strategic needs of our clients and then translate this understanding into a highly-effective, digital solution.
The right custom solution to meet your requirements.
Almost every aspect of our life has some form of software driving it…
While most software automates processes & improves efficiency, sometimes there is nothing available to fit the unique needs of your business. The answer is to develop custom software that addresses your specific requirements.
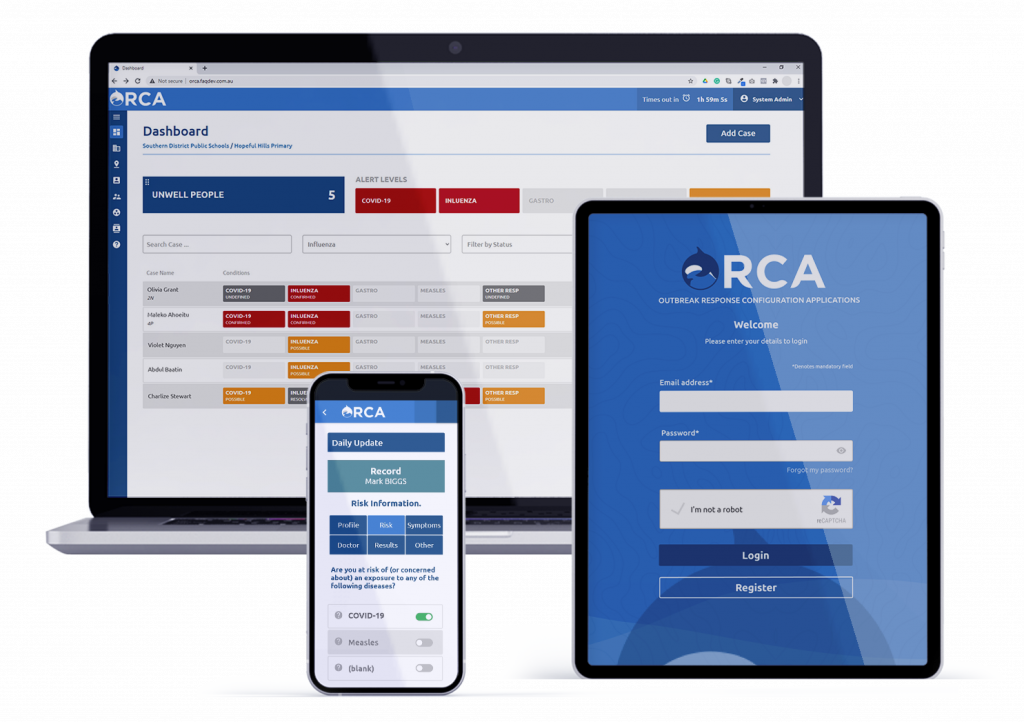
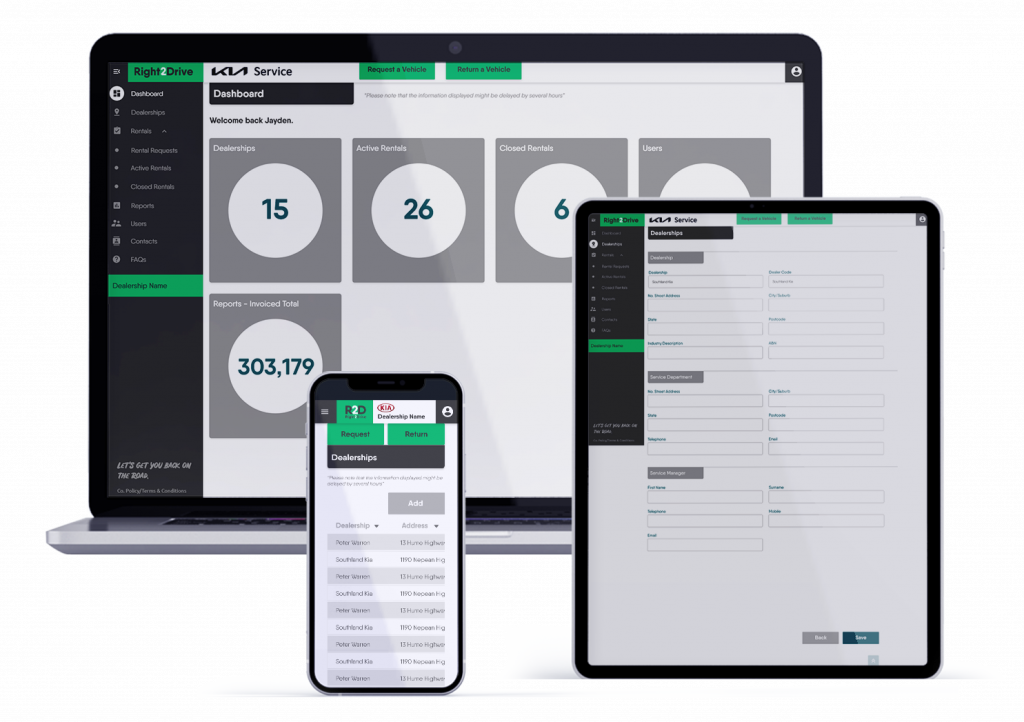
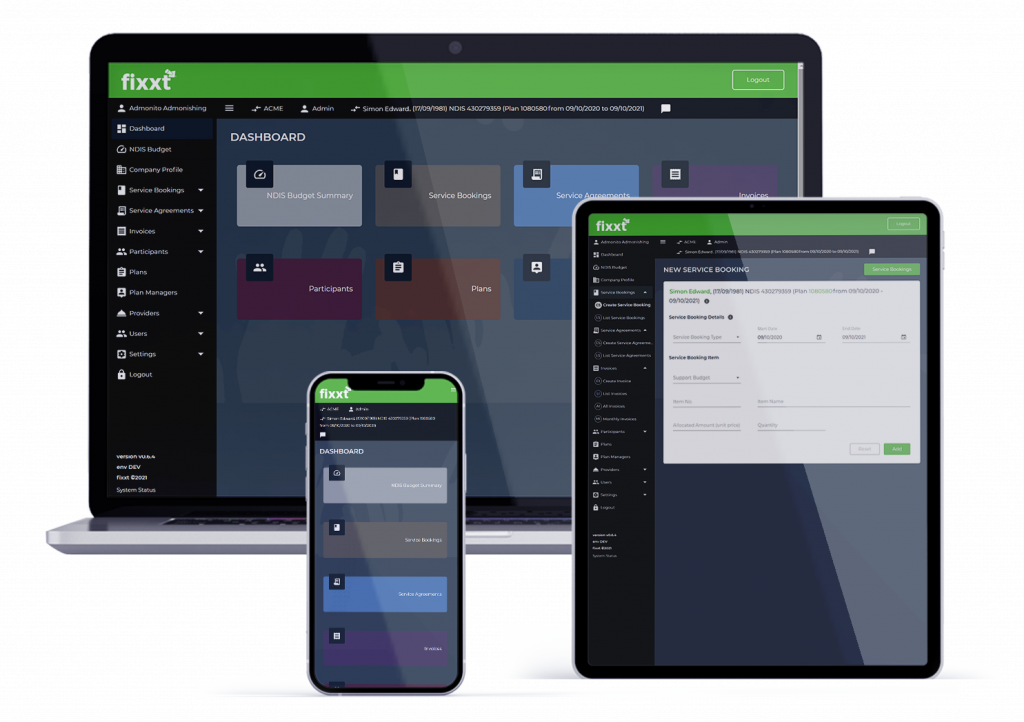
FAQ has built 100’s of custom software applications, with most of them being accessed via a web browser (web applications). Web applications often serve as a complex back-end system to otherwise normal website.
For clients that include Government departments, Universities, traditional businesses and online ventures, FAQ has developed web applications that serve a variety of different purposes including:
- Carbon emissions calculators
- Content management (CMS)
- E-learning platforms
- Ecommerce sites
- Event management platforms
- Franchise-based Intranet
- Logistics & delivery systems
- Online recruitment systems
- Patient management
- Payroll management
- Project management
- Stock & inventory control
- Survey management
Why FAQ Interactive.
Developed to the highest standard & with the latest technologies.
FAQ provides development services across a range of programming languages including:
Microsoft .NET – SQL – Swift – Objective C iOS – Java Android Web – PHP – Flutter – Dart – HTML – CSS – Javascript – AWS – Azure.
All development work is subject to regular code review and continuous QA.
Local Scoping, Design and Project Management
Inhouse QA Team
Contract FAQ's developers
Developed using the worlds leading Technologies. .














Microsoft .NET - SQL - Swift - Objective C iOS - Java Android Web - PHP - Flutter - Dart - HTML - CSS - Javascript - AWS - Azure
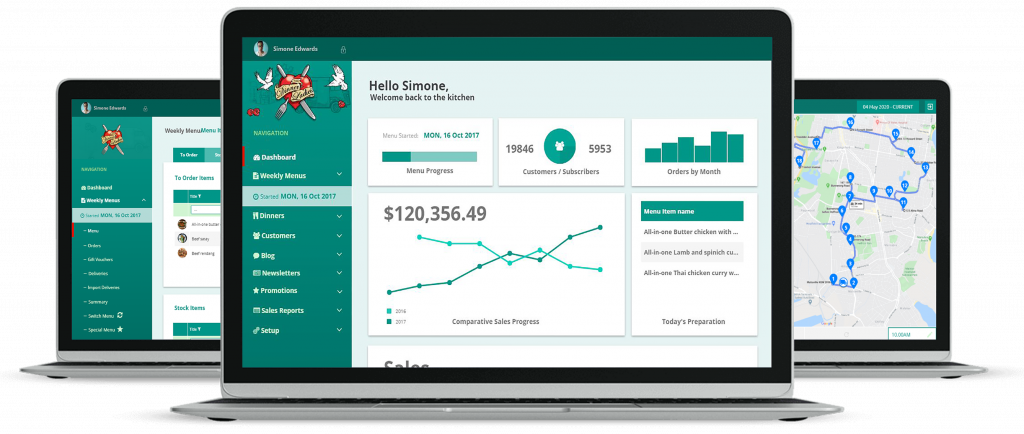
Take a deeper look at some of our recently developed websites, web applications and mobile apps, featured below.
The Development Process.
Brief
At this point in the process, FAQ Interactive will sit with the client to determine the goals of project and understand needs. A formal quote & contract is given. Upon receipt of contract and deposit, a start date is established.
Design
We create wireframes & mockups to identify problems before they arise. After presenting mockups, there may be some iteration. We also use this time to mix elements from one mockup with another depending on the client request Once approval is given, content from you is due.
Coding
We begin the coding process by creating a template for the main page layouts. We then set up the site on a development server so we can test each piece of functionality and implement the content.
Quality Assurance & Deployment
In this stage, you will receive a link to preview the site progress. We’ll ask for your feedback and make any necessary tweaks to the content, layout and function. Once you are happy with the final product we will launch your new site!
Design Create Connect.

Mobile Apps

Custom Software

Quality Assurance (QA)
The in-house QA team is focused on testing for errors & reporting back, during the entire development cycle.

Scoping & Consulting
Scoping team includes chief designer, business analyst, project head & technical director, all based in Sydney.

Contracted Developers
Contract a full-time or part-time Java, iOS or .NET developer from FAQ Interactive, for a competitive price.

UX/UI

Website Development
As a certified Kentico Partner FAQ can help you with a more flexible online customer experience. We provide design, development, plus ongoing support & maintenance across this powerful CMS platform.

Digital Design
So many websites look very similar these days and most of the 1.8 billion sites use the same general design & layout. Have your website stand out from the crowd, with a unique, bespoke design.

Task Management
Our Content Management System CMSarchitect, is the FAQ Interactive simple online ‘in your browser’ tool that enables you to create and maintain all your online (website) content safely & easily.

Cloud Solutions
FAQ Interactive offers hosting and storage for your files and site as a part of our own packages or you can have it stored externally. We can help save your business time & money when FAQ host and back-up your services.
Get your website to stand out from the crowd.
Once an app or website doesn’t deliver a quality experience, you become frustrated and move on elsewhere. According to online sources “88% of online consumers are less likely to return to a site after a bad experience.”
If you look at Snapchat they attempted to revitalize the familiar and fun experience that made it so popular with millennials by giving more real estate to it’s media partnerships and custom content. Users found the redesign to be clunky, complex and oversaturated, thus they became vocal. This has led the Snapchat to roll back their redesign, leaving them back to where they started from a design standpoint and having ruffled their users’ feathers.
A simple design that makes it easy to navigate, explore and consume content is the golden triad of app design you should strive for in order to deliver a satisfactory user experience. In a landscape of expansive options, you don’t want to give your customers a reason to hesitate to return. Give them a reason to consciously choose to click on your app icon.
What latest trends to consider in designing website excellence.
Brighter colours
There’s no such thing as a web safe colour no more. These days our devices and monitors are better equipped to handle richer, more vibrant colours, giving website designers more choice and freedom to explore use of colour.
Bright and bold colours can instantly attract attention and provide another way for brands to set themselves apart from the boring competition.
Big and bold typography
Similarly, typography has come a long way. Device resolutions are getting sharper meaning legibility is getting easier, giving rise to designers experimenting with custom fonts.
We’re also seeing oversized typefaces, which can improve user experience (UX).
Injecting a little bit of personality into your typography will add to an impactful website design.
Gradients and shadows
Goodbye flat design, shadows and dynamic gradients are making a comeback. We’re noticing gradient filters being applied to photos to create a more visual impact, and gradient backgrounds are proving to be a great alternative where images are hard to source.
Our web designers are also exploring shadow effects. When combined with colourful gradients they can create more depth and enhance the UX of your website.
Animation
With so many cool creation tools out there for designers, we’re seeing lots of small animations popping up as a new way of engaging users and creating a more dynamic site.
Animation helps with brand storytelling, conveying ideas and informing audiences in a snapshot. It’s great when used for entertaining the user while a page is loading, or as an interesting hover from a regular static link.
Particle background effects
Continuing on the animation path particle backgrounds are great at attracting instant attention. It’s all about creating subtle movement within a backdrop or image to create dynamic backgrounds and eye-catching visual effects.
The beauty of incorporating this into your website design over video backgrounds is the quicker loading times.
Asymmetric layout
The move from traditional grid based layouts to a more unconventional style was a trend that surfaced in 2017 and the appeal remains strong.
The use of asymmetrical layouts allows for a more unique experience and web designers are embracing the fresh change.
Illustrations
Keep evolving
Auckland University of Technology (AUT)
Associate Professor Nigel Harris - AUT
The FAQ team invested a great deal of time and effort into understanding our requirements during the early development stage of the Pau te Hau app. Their detailed scrutinising of how the app would eventually function was actually very formative in our own thinking on what we wanted. This was fundamental to the subsequent production of a bespoke, complex final product requiring detailed technical function, but easy usability. We found the FAQ team very responsive and collegial to work with throughout the process. We’ll be continuing our involvement with FAQ for future app development.
The Dinner Ladies
Sophie Gilliatt, Director
When you're working with FAQ Interactive, whether on website development or hosting, you always feel that they really care about understanding your business and want to find the best solutions for you. Our business relies absolutely on our website and we rely absolutely on FAQ Interactive.
Carbon Reduction Institute
Marvin Van Stralendorff, Chief Operating Officer
We have been using FAQ for more than 10 years! They really understand the unique nature of our business with our many different brands & logos. The standard of their work has always been extremely high and their fees are very reasonable.
Resourcing Parents
Belinda Power
Not too BIG, not too Small, Just Right. The old Goldilocks line sums up my view on FAQ Interactive team and the work they do. The site I managed out grew the services of our previous developer. FAQ started as the developer for Resourcing Parents website in 2013. I appreciated working with the same reliable developers whose expertise offerred up to date solutions that enable the website to grow and expand over the time I managed the project. Working with FAQ from 2013 until saw Resourcing Parents projects expanded to cover three unique websites and two Apps. I throughly enjoyed and appreciated the time we worked together.
University of Newcastle
Professor David Lubans, Priority Research Centre for Physical Activity & Nutrition
I have worked with numerous App developers over the last 5 years and found FAQ to be the most professional and easiest to work with. The FAQ team adopted a flexible & responsive approach to our initial ideas and provided expert guidance in the development and refinement of our App. I am extremely satisfied with the final Burn2Learn app and have no hesitation in recommending FAQ to others.